TL:DR;
如果在 Google Search Console 中发现了“已发现-尚未索引”的问题,可能是因为 Cloudflare 默认会将没有末尾斜杠的 URL 跳转到带斜杠的 URL,导致 SEO 受到影响。在使用 Hugo 和 Zozo 主题的博客中,可以通过修改主题文件的方式来解决这个问题。
问题
在 Google Search Console 中发现“已发现-尚未索引”的问题时,可能有多种原因。然而在博客创建的初始阶段,最需要检查的问题之一是是否存在跳转问题。具体来说,访问 tag 页面时可能会发生 308 跳转,即将没有末尾斜杠的 URL 跳转到带斜杠的 URL,从而导致 SEO 受到影响。

“Google Search Console 中提示未能加入索引的提示”
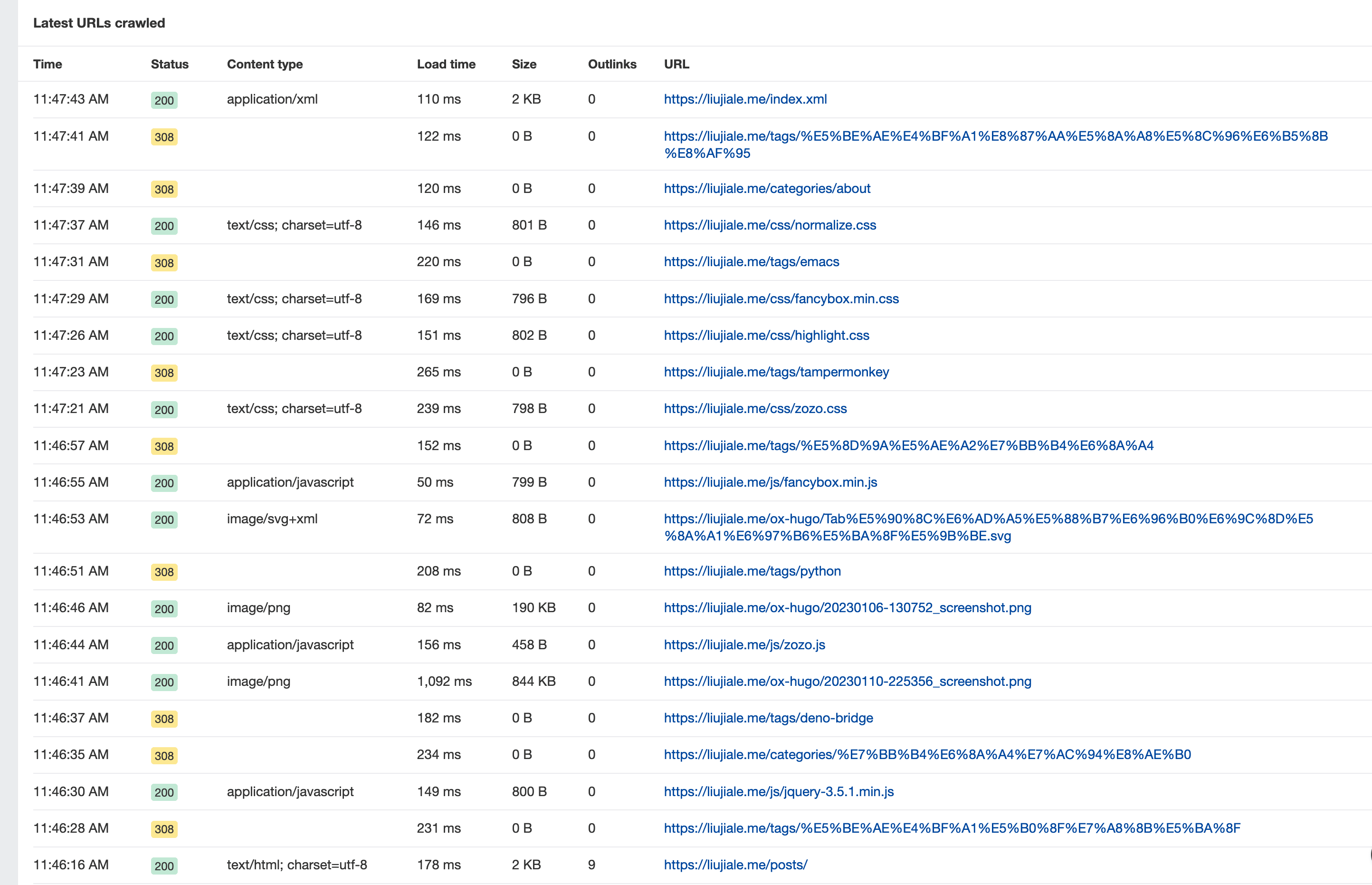
以下是使用Arefs 分析到的存在页面重定向的链接:

“Arefs 分析到的存在页面重定向的链接”
可以看到出现重定向的都是 tag 目录下的链接。
这个问题的直接原因是 tag 页面中,每一个标签的链接都是目录形式,而静态站点生成的 URL 不带末尾斜杠,导致 Cloudflare 默认会将 URL 跳转到带斜杠的版本中。对于使用 Hugo 和 Zozo 主题的博客,可以通过修改主题文件的方式解决这个问题。
是真正的问题吗?
是真正的问题。对于想要在搜索引擎中获得良好排名的博客来说,SEO 可谓至关重要。而如果出现“已发现-尚未索引”的问题,这意味着搜索引擎爬虫没有抓取或者没有成功索引博客中的某些页面。对于博客创建的初始阶段,存在跳转问题可能是比较常见的,但是需要及时解决,以避免对 SEO 产生不利影响。
探索解决办法
确定将正确的站点地址添加到了 Google Search Console
在添加资源时有两个选项,网域和网址前缀:

“添加资源时的两种类型”
具体的区别就是,如果选网域,则会包括这个域名下的所有协议 http、https,所有的子域名如 m. www.等。而选 择网址前缀则只会包含你选定的协议、子域名。
我建议选择网址前缀类型的资源,并填写https://liujiale.me 。这是因为当站点开启强制 HTTPS 时,用户访问 http 协议的页面时会产生一次 302 跳转到 https 协议的页面。而这也会影响到搜索引擎的评价。
修改博客主题
在使用 Hugo 和 Zozo 主题的博客中,可以通过修改主题文件的方式解决这个问题。具体来说,需要找到 Zozo 主题下的 layouts/_default/baseof.html 文件,然后在头部添加如下代码:
layouts/_default/terms.html
<div class="main animate__animated animate__fadeInDown">
{{ partial "nav.html" . }}
{{ partial "header.html" . }}
<div class="content">
<div class="page_tags">
<ul>
{{ $data := .Data }}
{{ range $key, $value := .Data.Terms.ByCount }}
{{ if ($value.Name) }}
<li>
<!-- 在链接末尾增加一个"/" -->
<a href="{{ $data.Plural | absURL }}/{{ $value.Name | urlize }}/">
{{ $value.Name }} <span class="terms_count">{{ $value.Count }}</span>
</a>
</li>
{{ end }}
{{ end }}
</ul>
</div>
<div class="pagination"></div>
</div>
<a id="back_to_top" href="#" class="back_to_top"><i class="ri-arrow-up-s-line"></i></a>
</div>提交记录在这里:Github
增加的这段代码是只要是 Tag 页面中的链接,都要求以 / 结尾,这样部署到 Cloudflare Pages 后,就不会有多
余的跳转了。
需要注意的是,这个解决方法只适用于使用 Hugo 和 Zozo 主题的博客,其他的博客主题可能需要使用不同的方法解决这个问题。
总结
如果在 Google Search Console 中发现“已发现-尚未索引”的问题,首先需要检查是否存在跳转问题。对于使用 Hugo 和 Zozo 主题的博客,可以通过修改主题文件的方式来解。其次,如果是站点开启了强制 https,就最好选择 前缀网址的形式来将资源添加到 Google Search Console。